Use Apple Shortcuts to create better Instagram Posts
Say goodbye to pixel-pushing in Illustrator: This shortcut generates Instagram posts with whitespace and carousels directly from the Photos app on your Mac or iOS device.

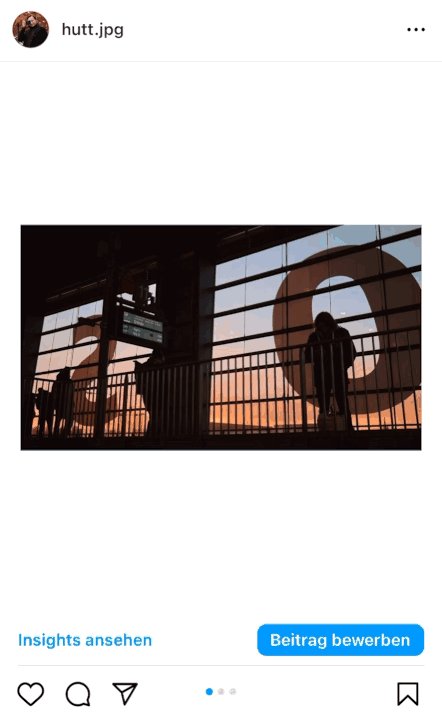
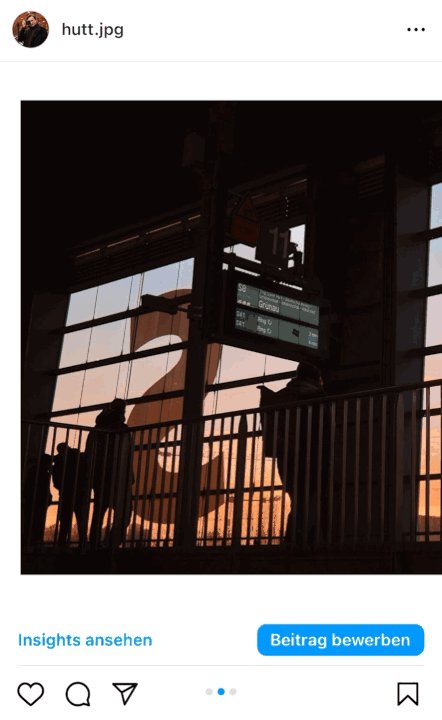
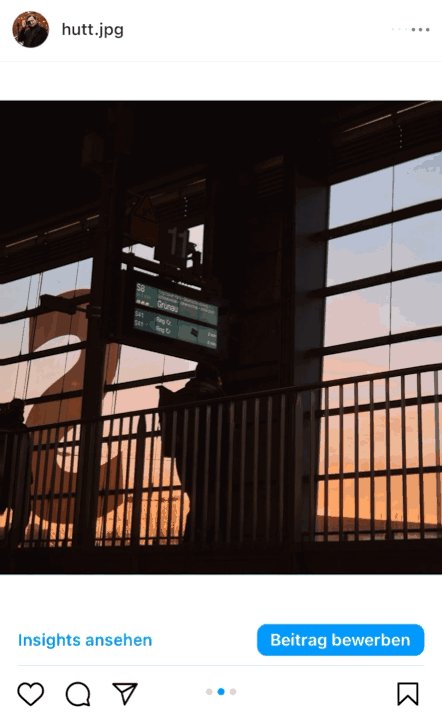
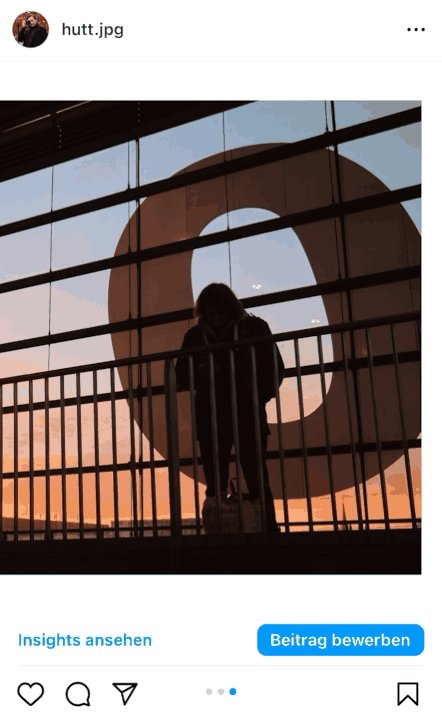
If you run a (semi-)professional Instagram account for your photos, you quickly reach your limits. It's not always possible to post an image in its original aspect ratio, and even if you do, sometimes the algorithm may penalize you. Or you may want to give your audience the opportunity to view a horizontally taken image larger without having to constantly zoom in.

The solution to this problem is something we've all seen before: more whitespace around the photo and carousel posts. But the more often you sit down in front of Illustrator to create such posts, and the fuller and slower the document becomes, the less you feel like manually setting each finished photo into a 4:5 square and editing it for social media. At least that's how I felt. Luckily, there's the Apple Shortcuts app.

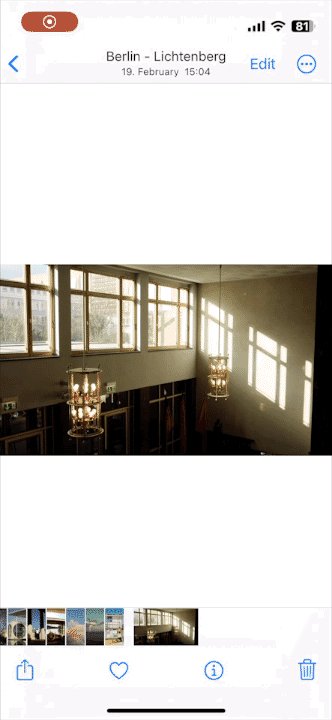
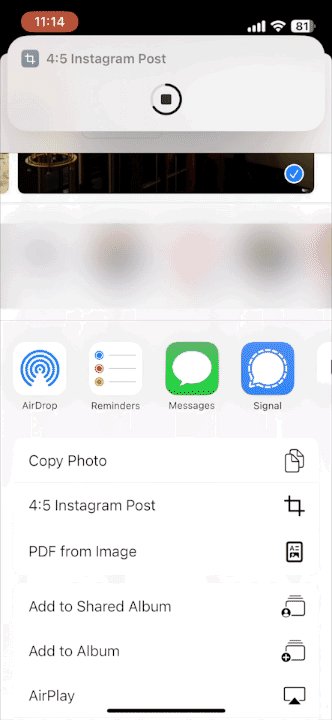
To cut a long story short, I wrote a small shortcut that automatically fits photos into a 4:5 image with enough whitespace. For landscape photos, this script also automatically creates three images for a carousel post. When everything is finished, the images are saved to a previously defined location in the file system of your device (in my case, iCloud Drive).
Setup
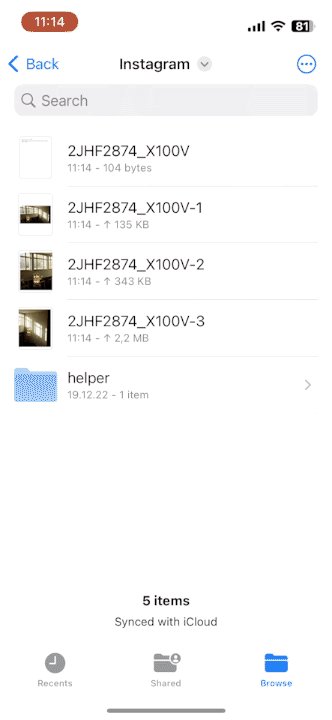
In addition to the shortcut itself, all you need to use it is the file background.png. You ideally save it in a folder where you can be sure you won't accidentally delete it. For me, that's the helper folder in theInstagram export directory (as you can see in the animated gif). If you import my shortcut, you should also be automatically prompted for the location of your output directory and background.png. So, the setup should not be very complicated.
- download background.png (a completely white image with the size of 2160px × 2700px)
- save it somewhere in the Files.app
- download shortcut on Routinehub
- define an export directory as well as the path to background.png
Have fun with this shortcut!
Blogpost auf Deutsch lesen